こんにちは!はしもとです。
前回は、ESP32のセットアップについてまとめました。
今回は、セットアップしたESP32をSTM32のWi-Fiモジュールとして使い、STM32からWebサーバーに文字列を送り、Webブラウザ上に送った文字列を表示するところまでをまとめていきます!
ESP32のWebサーバー設定

PCからATコマンドを送ることで、ESP32のWebサーバーの設定を行います。
Webサーバーは、クライアントであるPCから送られてきたデータを受け取り、それらをWebブラウザ上に表示することができます。
Webサーバーとは??
Webサーバーは通信プロトコルの一種であるHTTPを用いて情報のやり取りをしている。クライアントであるWebブラウザからリクエストを受けると、リクエストに応じたHTML文書や画像などの情報を送信する。
引用元:?https://www.weblio.jp/content/Webサーバ
今回は、UbuntuのシリアルデバッグツールCuteComを使ってPCからESP32にATコマンドを送っています。
CuteComのインストール方法や使い方はこちらを参考にしました。
Ubuntu上でTera Termみたいなことができるので便利です。
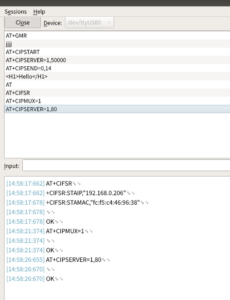
送ったATコマンドは以下のとおりです。上部分は、以前入力したコマンドの履歴が残っています。
今回送ったコマンドは画像の下半分のコマンドです。

最初にESP32のIPアドレスを調べます。表示されたIPアドレスは後々使います。
"AT+CIFSR=1"
次に、ESP32の接続モードを変更します。
CIPMUX=1にすることで、マルチコネクションモードに変更できます。
"AT+CIPMUX=1"
続いて、Webサーバーを立ち上げます。
1つ目の値がサーバーを生成するか削除するかを設定する番号です。“1”でサーバー生成、”0″でサーバー削除です。
2つ目の値がポート番号です。今回の通信プロトコルはHTTPであるため80に設定しています。
"AT+CIPMUX=1,80"
そして、ブラウザを立ち上げて、最初に調べたIPアドレスを検索してみると、以下のような状態になります。この状態は、Webサーバーが立ち上がり、クライアントからのHTTP接続を待っている状態であるため、何も表示されません。
![]()
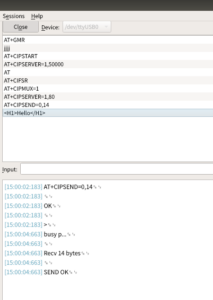
最後にCuteComでWebサーバーに文字列を送ってみます。
入力したATコマンドは以下の通りです。

まず、送信するデータのバイト数を指定します。
"AT+CIPSEND=0,14"
次に、Webブラウザ上に表示させたい文字をHTML書式で入力します。
"<H1>Hello</H1>"
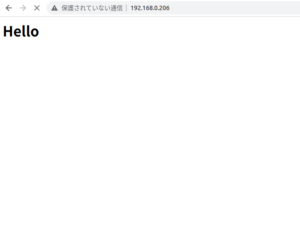
そして、先程立ち上げたブラウザを確認してみると、以下のように文字が表示されました。

STM32から文字列をWEBサーバーに送る

今までPCからESP32にATコマンドを送っていたのを、STM32からESP32にATコマンドを送るようにします。これにより、STM32からWebサーバーにデータを送信し、Webブラウザ上でデータを確認することができます。
今回は、STM32の評価ボードであるNucleoF446REを使用しました。
NucleoとESP32はUART通信でデータをやりとりします。
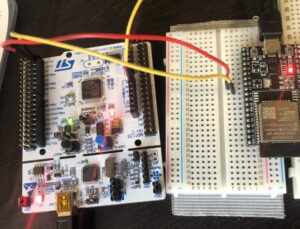
配線図は以下のとおりです。NucleoのUARTピンとESP32のUARTピンを接続しています。
NUCLEOのGNDとESP32のGNDも接続します。

コードは以下のとおりです。
“Hello”という文字列をWebサーバーにひたすら送信します。
こちらのコードですが、念の為各処理でDelayを多めに挟んでいます。
また、プログラムが正しく動作しているかわかりやすくするため、文字列を送る前と後でLEDを点けたり消したりしています。
これらのコードをNucleoに書き込み、実行します。
int main(void)
{
/* USER CODE BEGIN 1 */
uint8_t multi_connection[] = "AT+CIPMUX=1\r\n"; // マルチコネクション
uint8_t web_server[] = "AT+CIPSERVER=1,80\r\n"; // Web Server
uint8_t command[] = "AT+CIPSEND=0,12\r\n";
uint8_t reply[] = "Hello\r\n";
uint8_t h1_[] = "<H1>";
uint8_t _h1[] = "</H1>";
/* USER CODE END 1 */
/* MCU Configuration--------------------------------------------------------*/
/* Reset of all peripherals, Initializes the Flash interface and the Systick. */
HAL_Init();
/* USER CODE BEGIN Init */
/* USER CODE END Init */
/* Configure the system clock */
SystemClock_Config();
/* Initialize all configured peripherals */
MX_GPIO_Init();
MX_USART2_UART_Init();
/* USER CODE BEGIN 2 */
HAL_Delay(1000);
// マルチコネクション設定
HAL_UART_Transmit(&huart2, (uint8_t *)multi_connection, strlen((char*)multi_connection), 100);
HAL_Delay(1000);
// Web Server設定
HAL_UART_Transmit(&huart2, (uint8_t *)web_server, strlen((char*)web_server), 100);
HAL_Delay(1000);
/* USER CODE END 2 */
/* Infinite loop */
/* USER CODE BEGIN WHILE */
while (1)
{
/* USER CODE END WHILE */
HAL_GPIO_WritePin(GPIOA, LD2_Pin, GPIO_PIN_SET); //LEDを点灯
HAL_Delay(2000);
HAL_UART_Transmit(&huart2, (uint8_t *)command, strlen((char*)command), 100);
HAL_Delay(1000);
HAL_UART_Transmit(&huart2, (uint8_t *)h1_, strlen((char*)h1_), 100);
HAL_UART_Transmit(&huart2, (uint8_t *)reply, strlen((char*)reply), 100);
HAL_UART_Transmit(&huart2, (uint8_t *)_h1, strlen((char*)_h1), 100);
HAL_Delay(800);
HAL_GPIO_WritePin(GPIOA, LD2_Pin, GPIO_PIN_RESET); //LEDを消灯
HAL_Delay(1000);
/* USER CODE BEGIN 3 */
}
/* USER CODE END 3 */
}
先程同様、Webブラウザ上に文字列が表示されました!😊

まとめ
今回までで、ESP32をSTM32のWi-Fiモジュールとして使用し、STM32から送られてきたデータをWebブラウザ上で確認できました。これを使って、ジャイロや赤外線センサから送られてきた情報をWebブラウザ上に表示して、デバッグしやすくできればと考えています。
今回は以上です、それではまた〜!!

